21/06/15 23:11
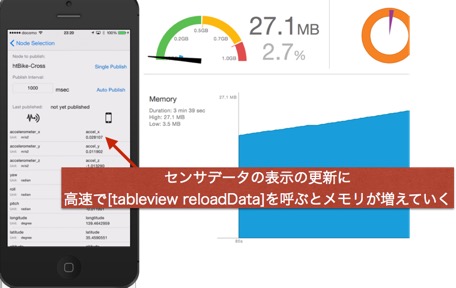
iOS プログラミングで、UITableViewのセルを頻繁に更新したいときに、reloadDataを使うと罠にはまる。 http://stackoverflow.com/questions/4029603/uitableview-reloaddata-many-times-cause-memory-leak-and-slow-down-application ここ が参考になる。 //for cell updating void )updateCell:( UITableViewCell *)cell atIndexPath:( NSIndexPath *)indexPath { // セルの中身をアップデートの例。この場合は4のTagでとってこれるUILabelの値を変更できる 。 UILabel *)[cell viewWithTag : 4 ]). text =[[ dataArray objectAtIndex :indexPath. row ] value ]; void )updateVisibleCells { for ( UITableViewCell *cell in [ tableView visibleCells ]){ self updateCell :cell atIndexPath :[ tableView indexPathForCell :cell]]; 17/04/15 03:08
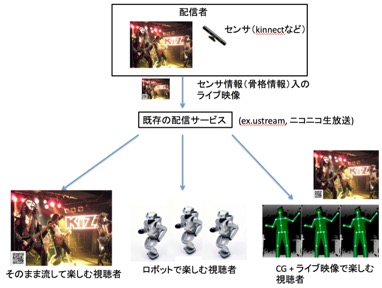
昔ニコニコ生放送のコメントを取得してごにょごにょするプログラムをJavaで書いてた時は、NicoAPIWrapperというのを使わせてもらってたのですが、久しぶりに昔書いたプログラムを使おうと思っても、ニコニコ生放送のログイン仕様などが変わったせいか、動きませんでした。 http://sourceforge.jp/projects/nicolib/scm/svn/tree/head/Java/ // オリジナル //String param = String.format("mail=%s&password=%s &next_url =", mail,password); // takuro が直した param = String.format( "mail_tel=%s&password=%s&next_url=" , mail , password ); /** * オリジナル * HttpURLConnection http = null; * try { * * http = Http.postConnection(LOGINPAGE_URL, param , null); String * cookies = http.getHeaderField("Set - Cookie"); String userSession = * NicoText.getUserSession(cookies); if(userSession != null){ * Http.setUserSession(userSession); return true; } **/ // ここから takuro がなおした http = null ; try { http = (HttpsURLConnection) Http.postConnection( LOGINPAGE_URL , param , null ); userSession = "" ; Map headers = http .getHeaderFields(); Iterator it = headers .keySet().iterator(); while ( it .hasNext()) { key = (String) it .next(); out .println( key + ":" + headers .get( key )); if ( key != null && key .equals( "Set-Cookie" )) { userSession = headers .get( key ).toString(); userSession = NicoText.getUserSession( userSession ); out .println( " ユーザセッションをゲットなう " + userSession ); // ここまで takuro がなおした。あとはそのまま・・ たぶんこれで動くと思います�。(私の環境では動きました) 28/01/15 16:24
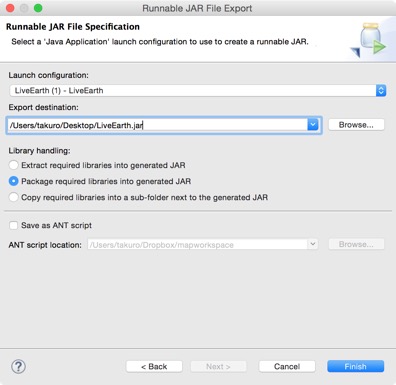
いつのまにかOSXが提供するJar Bundlerがなくなってたので、YosemiteとかでJavaアプリを.app化する方法。 (1) 起動可能なjarファイルの作成 あと、 app
化するときにアイコンに使いたいicnsファイルをネットから探しておきましょう。 (2) AppMaker による app 化 ここから AppMaker
をありがたくダウンロードさせていただく。 http://sourceforge.net/projects/jarappmaker/ あとは、 AppMaker
を起動して、 (1)
で作成した jar
ファイルと、アイコンを指定して、起動に必要なJavaのバージョンを指定して、Startボタンを押せば、できます。 簡単!! 25/11/14 17:27
過去のデモが Processing1.0 系でQTJavaで動いてるので、それをそのままYosemiteで動かしたい場合のメモ。 http://www.compadre.org/osp/bulletinboard/TDetails.cfm?FID=57&TID=3331&ViewType=2 ibQTJNative.jnilib をどこからかゲットしてきて、 ここに置く。 そのあと、Tracker をダウンロードしてきて、入れる。 http://www.cabrillo.edu/~dbrown/tracker/installers/Tracker-4.87-osx-installer.zip あとは動きます。